
おはようございます!hamatakeBlogです!
JavaScript独学第二弾!やっていきましょう!
※この記事は二部構成になっております。第一部はこちらからどうぞ。
【JavaScript★独学でも大丈夫★】初心者が3か月で案件デビューしたJavaScript勉強法!!その1 - hamatakeBlog
JSがメインだけど、CSSもちょっとつけてみる
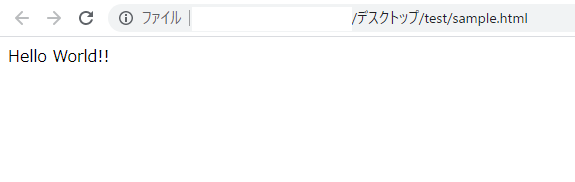
さて、前回の記事でひとまずブラウザ上にHTMLを表示することができたと思いますそれでは、次にCSSでデザインを付ける方法をご紹介していきます!
今回CSSは、sample.cssファイルに記載していきます。
まず、sample.htmlのheadタグに下記のように記載してください。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css">
</head>
<body><button>Hello World!!</button></body>
</html>
HTMLのlinkタグを使用することで、CSSファイルを読み込むことができます。
※href=""に読み込みたいCSSファイルのパスを指定。
では、まずはHello World!という文字の色を赤文字にしてみましょう!
sample.cssファイルを開いて下記を記載してください。
body {
color : red;
}
bodyがhtmlのbodyタグ、そして{}の内部がそのbodyタグに対して変更を加える修正内容となります。
今回は文字色を指定するための、colorを用いて文字色を変更してみました。

上記のように変更できていればOKです!!
他にもCSSで、できるでデザインは山ほどありますが、今回はJS(JavaScript)がメインの記事のため紹介までとさせていただきます。
やっとJavaScript
やっとかよ。。と思ったあなた!これでもだいぶ省略したほうです笑
あくまでJavaScriptというプログラミング言語はWebサイトありきの言語になるので、まずはHTML、CSSをある程度理解しなければならないです。
CSSと同様にJSファイルをまずは、HTMLにsample.jsを読み込ませましょう!
また、HTMLには要素と呼ばれるものを設定できます。今回はタグに設定できるid要素にtestを設定します。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css">
</head>
<body><button id="test">Hello World!!</button>
<script type="text/javascript" src="sample.js"></script>
</body></html>
上記で、JSファイルの読み込みが完了しました!
次にsample.jsに下記を記載してください!
document.getElementById("test").onclick = function() {
// ここに#buttonをクリックしたら発生させる処理を記述する
window.location.href = "https://hamatakeblog.hatenablog.com/archive"
};
id要素がtestのものがクリックされたときに上記の処理が実行されます。
上記では、 window.location.href=""によってパスに遷移するような処理が行われます。
まとめ
以上で、かなり簡略的ですが、JavaScriptの始め方を解説しました。
ここからさらに知識を深めるためには、さまざまな学習が必要となりますが、とりあえず始めたいという方にっとてはちょうどいいぐらいの記事と思っています。
さらに深く学習したいと考えている方は、ツイッターもやっているのでDMいただけたら幸いです!!
みなさんのプログラマーライフ素晴らしいものとなるようhamatakeBlog一同応援させていただきます!!