おはようございます!hamatakeBlogです!
前回の記事で、【初心者用2021】激熱!プログラミング言語おすすめ3選!!をご紹介させていただきました!(まだ見てない方は、ぜひこちらからどうぞ!)
今回は紹介させていただいたプログラミング言語の中でも最もおすすめのJavaScriptについて超初心者向けに始め方を現役エンジニアでもあるhamatakeBlogが解説していきたいと思います!

環境を整える
まず初めにJavaScriptを動作できるよう環境を整える必要があります。といっても難しそうと構える必要はありません、JavaScriptはブラウザとテキストエディターがあれば即プログラミングを行うことができます!
準備するもの
・ブラウザ(おすすめはGoogle ChromeやFirefox)
・テキストエディター(おすすめはVisual Studio Codeやサクラエディタ。メモ帳でも可能)
これさえあればJavaScriptの学習がすぐに始めることができます!
Webページの構成
それでは、JavaScriptを学習しましょう!...と言いたいところですが、その前にそもそも私たちが見ているWebページがどのような構成でできているのか、またJavaScriptはどのような役割を持っているのかを簡単に解説していきます。
HTML
HTML(エイチティーエムエル)は、Webページの土台を作るための言語です。
Webページの文章構成を担っており、ページ上に表示をしたい文章や写真などの情報を表示するよう指示を行います。
CSS
CSS(シーエスエス)は、スタイルシートとも呼ばれ、HTMLがWebページの文書構造を作る言語に対して、CSSは、HTMLで作られた文書構造にデザインを加える役割を担っています。
JavaScript
JavaScriptは、Webページにアニメーション等の動きつけるために開発されたプログラミング言語です。JavaScriptがなくてもWebページとして存在することは可能ですが、文書と画像を見るだけの静的なWebページとなってしまいます。
実践
それでは、長らくお待たせしました!実際にJavaScriptを使って簡単なプログラミングをしてみましょう!
手順1
HTML、CSS、JavaScriptのファイルを置くためのフォルダを作成します。今回はデスクトップ上にフォルダ「test」を作成します。

手順2
先ほど作成したフォルダ「test」内に、「sample.html」「sample.css」「sample.js」を作成します。
※sample.htmlなどは、ファイル新規作成からテキストドキュメントなどを選択しファイル名を変更して作成してください。また.txtの部分も含めて変更を行ってください。
拡張子(.txtなどのこと)を変更すると下記のようなアラートがでますが、「はい」を選択してください。


手順3
それでは、sample.htmlを右クリックして「プログラムから開く」→「別のプログラムを選択」→ここからテキストエディターを選択してファイルを開きましょう。
ファイルが開けたら、下記のソースを記述してみましょう。
<!DOCTYPE html>
<head>
<meta charset="utf-8"></head>
<body>Hello World!!</body>
</html>
HTMLはタグと呼ばれる<>から</>で囲まれた要素によって構成されています。(一部閉じタグ(</>)が省略可)
- !DOCTYPE html:DTDの宣言と文章タイプがHTMLであることを表す。
- head:ページが読み込まれてもウェブブラウザーには表示されない部分。タイトルやメタデータの設定をheadタグ内に記載する。
- meta:メタデータを記載。メタデータとは、文書の文字コードや文書の概要、キーワードなどの文書に関する情報のことを表す。上記では、文字エンコーディングがutf-8であることを記載している。
- body:Webページに表示される本文をこの中に記載する。
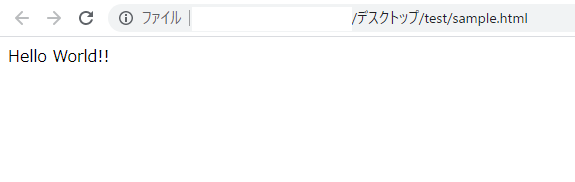
記載が完了したら、保存をし(Ctrlキーとsキーを同時押し)フォルダ内のsample.htmlをダブルクリックしましょう。下記のようにブラウザ上で表示されていればうまくHTMLが記載できていることになります。

「Hello World!!」を別の文言に修正して反映させてい場合は、修正したファイルを保存しブラウザ更新をすると書き換わります。
今回は、ここまでとなります!
⇓続きはこちらからどうぞ!⇓